


Canvas だけでもアプリはできる!
ノート PC に、Visual Studio Community 2022 の C++ によるモバイル開発機能のインストールと、 その時点で最新だった Android Studio のインストールを完了しましたので、 Android アプリの開発環境が整ったということになりました。
「Android Studio で文字を自由に描画する」 で、独自のビューを作成して Empty Activity に設定し文字を描画、 続く「Android Studio で画像を自由に描画する」 で、PNG 画像をプロジェクトに取り込んで、描画関数 onDraw が引数で受け取った Canvas に画像を描画しました。 拡大・縮小もできていますし、画面タッチの検出もできました。
ここでは一定時間間隔で関数を呼び出してくれるタイマーをインストールし、 ユーザーが操作しなくても画面を更新したり処理を進めたりできるようにしています。 「時間切れ!」の判定などは、ユーザー操作に頼っていては正しく実装できません。
Windows なら SetTimer API 関数でタイマー ID と間隔をセットするだけで、 簡単に WM_TIMER メッセージを送ってもらうことができ、 OnTimer ハンドラで処理するだけでしたが、 Java ではこれより面倒になっているようです。
「Android Studio で文字を自由に描画する」と 「Android Studio で画像を自由に描画する」 で作成したコードへの追記の形となっています。
過去すでに Android Studio を別のマシンで使用して 「素因数分解トレーニングアプリ」 を開発していますが、改めてちゃんとアプリを作りたいな、と思い、リスタートしています。
なお、使用している Android Studio は、2022 年 5 月中旬にインストールした、2021.2.1 Patch 1 の Chipmunk です。

なお、本サイトの
ご利用に際しては、必ずプライバシーポリシー(免責事項等)をご参照ください。
投稿 July 4, 2022
まず最初に、 ネットを検索すると、MainActivity クラスで Timer をセットする解説がみつかります。
しかし、このシリーズのテーマは独自ビューを作成し、「Canvas だけでもアプリはできる!」ですので、 Windows のダイアログのように、作成した独自のビューだけでタイマーが呼び出されればよいと考えました。 これなら独自のビューで定義した変数などの参照も簡単になるでしょう。
ですので、作成した独自の唯一のビュー FlashSosuuView クラスで タイマーを設定し、処理することを試みましたが、うまくいきませんでした。
今のところ、方法がないとは思いませんが、MainActivity でタイマーを設定し、 独自のビューの画面書き換えなどを行うことは可能でしたので、 MainActivity でタイマーを設定し、 独自のビューの操作を行う方法としています。
では、コーディングを開始します。
まずはタイマー処理から独自のビュー FlashSosuuView にアクセスできるように、 MainActivity を書き換えます。 もちろん、独自のビューの名前はこれに限らず、前回までに付けた名前になっています。

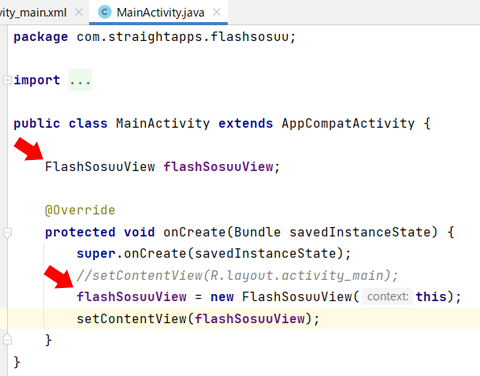
setContentView(new FlashSosuuView(this));
のように、ここまでは setContentView 関数に、直接 new した FlashSosuuView クラスを設定していましたが、 上記のように作成と設定を分離させました。 これで、MainActivity からは、いつでも独自のビューにアクセスできるようになりました。
内容としては、MainActivity クラスの onCreate 関数の前(クラス内かつ関数定義の外側)で、 独自のビューを保持する変数を定義します。 この画面では、FlashSosuuView クラスの flashSosuuView です。
そして onCreate 関数の中、new で作成した独自のビューを setContentView 関数で設定していたところを分離し、 いったん flashSosuuView にビュークラスを作成・設定し、 それを setContentView 関数に渡すようにしています。
続いて、タイマーを設定します。
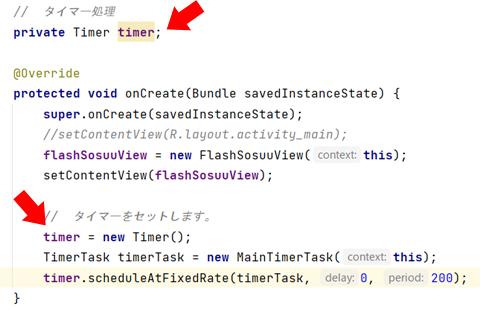
MainActivity の、上記 FlashSosuuView を保持する変数を定義したコードのあと、 onCreate 関数の前(クラス内かつ関数定義の外側)で、 Timer クラスを定義します。 Timer のインポートがなく赤文字になりますので、マウスでポイントして、ポップアップされたヒントにある Import class をクリックして解決します。

onCreate 関数内、setContentView 関数を呼び出したコードのあとに、タイマーのコードを追加します。
3 行ある追加コードを順に追うと、 まずは new Timer() で、新しいタイマーオブジェクトを作成し、onCreate 関数の前で定義した変数 timer にセットしています。
TimerTask クラスの timerTask を定義し、これから新しく作成するタイマータスク処理クラス MainTimerTask を作成して設定しています。 今までと同じように、TimerTask 派生クラスであれば、この処理クラスの名前は MainTimerTask でなくでも問題ありません。
TimerTask が赤文字になりますので、マウスでポイントし、Import class をクリックして import 文を自動挿入してもらい、解決します。 MainTimerTask クラスはこれから作成しますので、赤文字のままで OK です(上の画面キャプチャではすでに解決されていますが、赤文字でいいです)。
そして
Timer クラスの
scheduleAtFixedRate 関数で、
呼び出してもらうタイマータスク処理クラスは timerTask、初回呼び出しの遅延なし、呼び出し間隔は
MainActivity のコード変更・追加はこれで完了で、 続いて、タイマー処理を行う MainTimerTask クラスを定義します。
ネットの解説の一部では、このタイマー処理を別ファイルでクラス化せず、 scheduleAtFixedRate 関数内に直接記述しているものがありますが、 大変わかりにくくなりますから、分離させたほうが良いと思います。
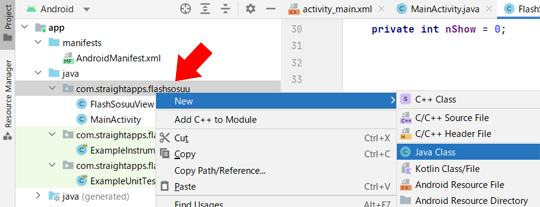
まずは画面左側、パッケージ名の部分を右クリックしてメニューを開きます。

表示されたメニューから New を選び、 さらに表示されたメニューから Java Class を選びます。 これでその「パッケージ」に「新しい」「Java Class」を追加できます。

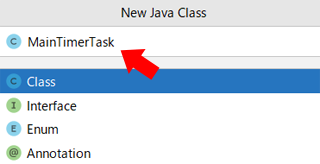
New Java Class と書かれたダイアログが表示されましたので、 下のリストで Class が選ばれていることを確認し、 上の欄に MainTimerTask と入力します。 クラス名は自由に決めて構いませんが、TimerTask クラスの派生になりますから、そのことがわかりやすい名前がいいと思います。
ここではマウス操作では進めそうにもありませんので、Enter キーを押します。 すると、MainTimerClass.java が作成され、開かれました。
投稿 July 4, 2022
ここまでで、MainActivity クラスでタイマーをセットし、 そこでセットしているタイマー処理クラス MainTimerTask クラスを定義できましたので、素材は揃いました。
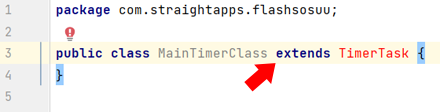
今作成したクラス MainTimerTask は、TimerTask クラスの派生クラスにしたいので、 クラス定義の部分に extends TimerTask と追加します。

TimerTask が赤文字になりますので、いつものようにポイントし、ポップアップされたヒントの Import class をクリックして解決します。
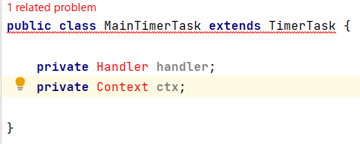
すると今度は、クラス定義の行全体に赤い波線がつきました。
マウスポインタを乗せると、理由がポップアップされました。 「abstruct クラスとして定義するか、abstruct メソッドの run を実装しなくてはなりません」ということです。 「abstruct を付けると抽象クラスとなる」という意味だそうですから、 abstruct クラスにしてしまうと別のクラスに派生してもらうのを待つだけとなり、このクラスとして動作させることはできない、ということでしょうか。
ですのでもう 1 つの選択肢、run 関数を実装します。

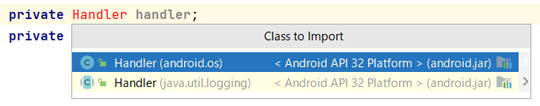
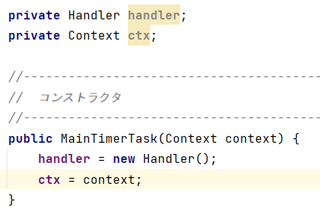
ひとまず、このあと必要となる Handler クラスと、 Context クラスを用意します。 Handler と Context が赤文字になりますので、先に Import class を選んで解決しておきましょう。

ちなみに Handler については引数が異なる 2 種類の候補があるようですが、1 つ目の候補を選択します。
run 関数を実装する前に、次のようなコンストラクタを定義します。

引数で受け取っている Context は、MainActivity の呼び出し側を見ると this ですから、MainActivity そのものであるとわかります。
ここでは新しい Handler クラスの作成と、 受け取った Context の保存を行っていることになります。
MainTimerTask クラスの体裁が整いましたので、いよいよ run 関数をオーバーライドします。
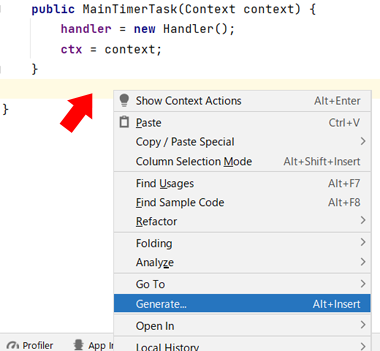
MainTimerTask クラスの定義の内側で、コンストラクタなどより外側にスペースを作り、 右クリックして、表示されたポップアップメニューの下のほうにある Generate... を実行します。

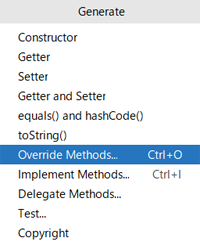
Generate と書かれたダイアログが表示されたら、 abstruct、つまり抽象的に定義された run 関数をオーバーライド(上書き)したいので、 Override Methods... を選びます。

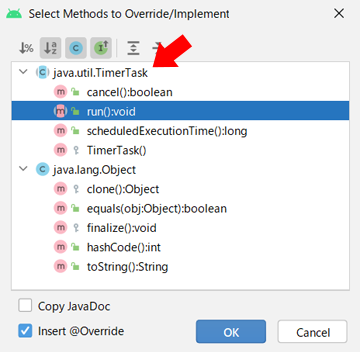
さらに Select Methods to Override/Implement と書かれたダイアログが表示されましたので、 オーバーライドしたい、java.util.TimerTask にある run():void を選び、 OK をクリックします。
下の方にある「Copy JavaDoc」はドキュメントをコードに取り入れるためのチェックボックスでしょう。 また、「Insert @Override」は @Override キーワードをコードに挿入するかどうかで、 初期状態でチェックが入っていますので、このままでいいでしょう。

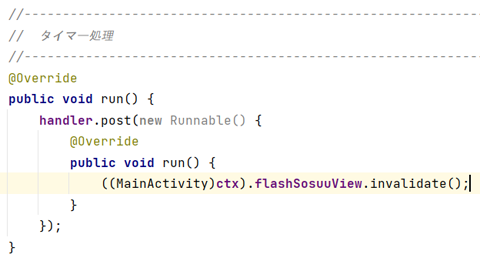
これで run 関数がコードに挿入されました。

上記のように、run 関数内にコードを追加して独自のビューの invalidate 関数を呼び出すようにすれば、 指定の時間間隔、この場合は 200ms ごとに、画面が無効化され、onDraw 関数にて再描画されることになります。
投稿 July 4, 2022
これで 200ms 間隔で独自のビュー FlashSosuuView が無効化されますので、 それによって画面を書き換えて、ちゃんと呼び出されていることを確認しておきます。
ひとまずはタイマーが機能して、画面書き換えができるかどうかまでを確認できればいいので、 FlashSosuuView の onDraw 関数を少々書き換えます。
現状、変数 nShow が 0 のときは画像を非表示、0 以外なら画像を表示、 としていますので、1 でも 100 でも動作に影響はありません。

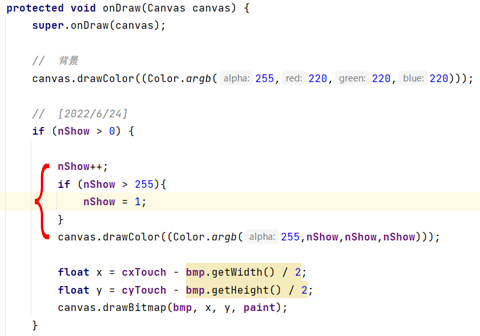
あくまで動作のテストですから、なるべく余計なコードは書かないようにして、 タッチされた場所に画像を表示する nShow > 0 の if 判定内に、 背景色をクリアするコードを追加してみました。 nShow が 0 より大きいとき、 1 回の描画ごとに nShow に 1 をプラスし、最大 255 まで変化させます。 それを Color.argb に渡して、暗いグレーから明るいグレー、白まで変化するようにしています。
ちなみに 1 〜 255 のループが面倒に感じますが、 nShow = (nShow + 1) % 256; としてしまうと、 256 になったとき、0 になって続行されなくなってしまいます。
実機を接続して試すと、上手く動作している様子でしたが、 200ms 間隔で RGB 値が 1 アップするだけですので、 動作しているのがわかりにくいですし、例えば半分の明るさになる 128 までは 127 回呼び出しが必要ですから 30 秒弱かかり、 255 段階アップして暗く戻るまでには 1 分弱かかります。 大変わかりにくいです。
どうなっているのか待てなくなって、途中で画面をタッチしてしまうと nShow が 1 に戻ってしまいますから、さらにわかりにくいです。 タッチしてから、画面が暗い状態から目視でわかるまでに数秒以上かかります。
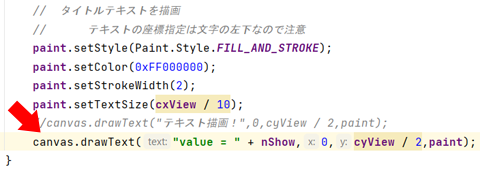
わかりやすくするため、これに追加して、テキストで nShow の値も表示してみます。

固定の文字列「テキスト描画!」と表示していた部分を書き換えました。 Java だと文字列は + 記号で接続できますから、「value = 1」のように、nShow の値が表示されるようにしています。
これで完全にタイマー処理が成功し、独自ビューを更新できることがわかりました。
まだ試していませんが、invalidate 関数を呼び出す代わりに FlashSosuuView に定義した関数を呼び出せば、特別なタイマー処理を実行できると考えています。
投稿 July 20, 2022
次は「Android Studio で効果音を鳴らす」で、 wav や mp3 の短い効果音を鳴らすコードを検討しています。
関連して、ウェブサイトで JavaScript を使用して音を鳴らしたい場合は、 「JavaScript で効果音を鳴らす」で、 BSE64 変換して外部 .js ファイルに埋め込む方法と、ファイルのままサーバーに置く方法について、検討しています。 ご参考まで。


Canvas だけでもアプリはできる! #1
Android Studio で文字を自由に描画する
アプリ独自のビューを作成し、テキストを描画するまでのコードを作成しています。
Canvas だけでもアプリはできる! #2
Android Studio で画像を自由に描画する
この記事の 1 つ前、用意した PNG 画像を表示し、画面タッチに追従するコードを作成しています。
Canvas だけでもアプリはできる! #4
Android Studio で効果音を鳴らす
効果音のような短い音を鳴らすコードを作成しています。
Canvas だけでもアプリはできる! #5
Android Studio で画面を準備する
アクションバーの消去、画面の縦固定指定、背景画像描画、そしてタッチでウェブサイトを開くコードを実装しています。
Canvas だけでもアプリはできる! #6
Android Studio でボタン表示&入力
座標管理クラスを作成して画面に適切なサイズのボタンを表示し、どれが押されたか判断するタッチ処理を実装しています。 トースト表示や独自クラスの作成についても書いています。
Canvas だけでもアプリはできる! #7
Android Studio でゲームクラスを更新
正解のボタンをタッチしたとき効果音を鳴らす等の正解処理を行い、2 秒後に次の問題に自動的に進む処理を実装しています。 不正解ならトーストで理由を表示します。
Android Studio で全画面プロジェクトを作成する
Empty Activity では画面上部に邪魔になり得るタイトル表示領域がありますが、 Fullscreen Ativity なら、それがなくなるのか、新規プロジェクトを作成して確認しています。
Android Studio で ActionBar を非表示にする
Empty Activity では画面上部に邪魔になり得るタイトル表示領域がありますが、 プロジェクト内の設定の書き換えにより、別プロジェクトにしなくても非表示にできるようです。
Android Studio で Native C++ プロジェクトを作成する
目的としている C++ ネイティブコードを併用する Activity は、 Native C++ プロジェクトを作成すれば、比較的簡単に着手できそうです。
Android Studio で AdMob プロジェクトを作成する
もうひとつの目的としては、AdMob でアプリ内に広告を入れる、です。 AdMob Ads Activity なら簡単に実装できるのでしょうか?
C++ ネイティブアプリでアプリ名を設定する方法の詳細を検討しています。


Android 開発に関する記事をまとめた Android 開発トップ もご覧ください。
以降の数学の基本となる素因数分解の基本部分を、ひたすらトレーニングするための JavaScript コードについて書いています。
因数分解の公式の一部について、ひたすらトレーニングするための JavaScript コードについて書いています。