


Canvas だけでもアプリはできる!
ノート PC に、Visual Studio Community 2022 の C++ によるモバイル開発機能のインストールと、 その時点で最新だった Android Studio のインストールを完了しましたので、 Android アプリの開発環境が整ったということになりました。
「Android Studio で文字を自由に描画する」 で、独自のビューを作成して Empty Activity に設定し文字を描画、 続く「Android Studio で画像を自由に描画する」 で、PNG 画像をプロジェクトに取り込んで、描画関数 onDraw が引数で受け取った Canvas に画像を描画しました。 拡大・縮小もできていますし、画面タッチの検出もできました。
前回「Android Studio でタイマーによる自動画面更新」ではタイマーをセットし、 一定間隔で独自に作成したビューを無効化して、ユーザーの操作がなくても画面を更新できるようにしました。
ここではクイズで正解したときなどに鳴らす、短い効果音の再生処理を実装します。 BGM として鳴っている長い音楽などは考慮していませんので、ご注意ください。
「Android Studio で文字を自由に描画する」と 「Android Studio で画像を自由に描画する」、 「Android Studio でタイマーによる自動画面更新」 で作成したコードへの追記の形となっていますが、単独で実装を試みていただいても問題ありません。
過去すでに Android Studio を別のマシンで使用して 「素因数分解トレーニングアプリ」 を開発していますが、改めてちゃんとアプリを作りたいな、と思い、リスタートしています。
なお、使用している Android Studio は、2022 年 5 月中旬にインストールした、2021.2.1 Patch 1 の Chipmunk です。

なお、本サイトの
ご利用に際しては、必ずプライバシーポリシー(免責事項等)をご参照ください。
投稿 July 4, 2022
何より最初に、再生したい音楽データ(といっても効果音程度の長さを想定していますので、ここでは「音声データ」と呼んでいます)を用意します。
「音声データ」は、あらかじめファイルとして用意されているものとします。
ここでは、correct.wav という名前の
まずはプロジェクトに音声データ・リソースを追加します。
用意した correct.wav という名前の音声データ・ファイルは、長さ 1 秒未満で 162 KB のものです。 ファイルサイズを気にするなら mp3 のほうが有利ですので、このあと 「mp3 データを使ってみる」で試しています。 ひとまず今は、とにかく音が鳴るまで、詳細を深追いしません。
音声データは、リソース res の raw フォルダに入れることになっているようですが、 最初はフォルダが作成されていません。 raw フォルダがすでにある場合は、 raw フォルダ作成の部分は飛ばしていただいて構いません。
では、raw フォルダがない場合です。
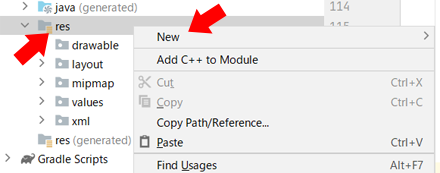
画面左側、res を右クリックし、表示されたポップアップメニューの New を選択します。 なお、そもそも画面左側にこのような表示がない場合は、左端にある縦長の「Project」をクリックすると、表示されます。

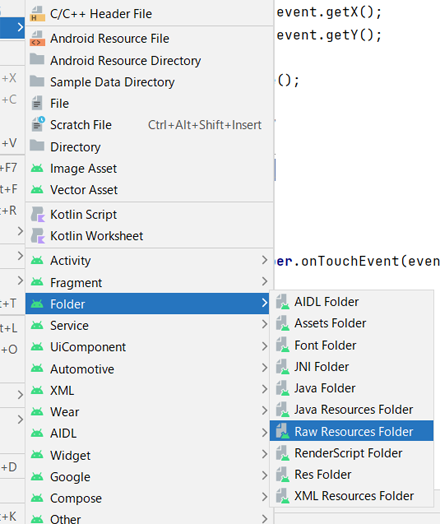
続けて、Folder、Raw Resources Folder と選択します。

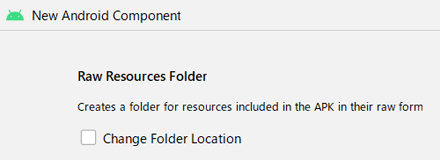
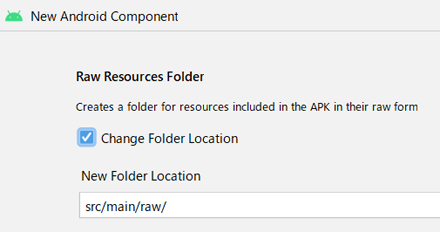
すると、New Android Component という画面が表示されました。

書かれている説明としては、 「Creates a folder for resources」までが「リソース用のフォルダを作成します」、 それがどんなフォルダかと言えば、 「included in the APK in their raw form」ですので「APK にそのままの形で取り込まれる」です。
APK とは、アプリが最終的にまとめられるファイルのことで、拡張子が .apk となります。 実際には zip 圧縮されたフォルダですので、「圧縮されずに」という意味になるでしょうか? raw とは「生の」ですから、「そのままの」form「形で」です。
「Change Folder Location」のチェックボックスが何を意味するかわかりませんが、 きっとデフォルトのままが最適で、何らかの理由がある場合のみ、別の場所を指定するのでしょう。
試しにチェックを入れてみると、パス指定が表示されます。 src/main/raw/ が最初から入っていますから、チェックをいれないとここになるのでしょう。

チェックを入れないで(チェックを入れた場合は外して、フォルダ位置を変更しないで)、画面右下の「Finish」ボタンをクリックします。

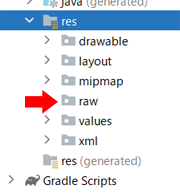
すると、res の中に raw フォルダができました。 同時に「Gradle project sync in progres...」となり、数分、激しい処理が行われました。 Gradle というものの「同期」処理をしていたようです。 raw フォルダを追加したからか、たまたまそのタイミングになったのかは、わかりません。

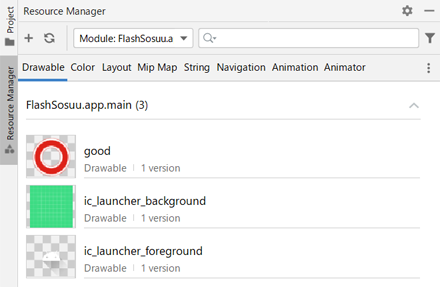
画面左端の「Resource Manager」をクリックして、リソース・マネージャーを開きます。 いま作成した raw があるようには見えませんので、右端の縦 3 点メニューを開いてみましたが、raw っぽいものはありません。

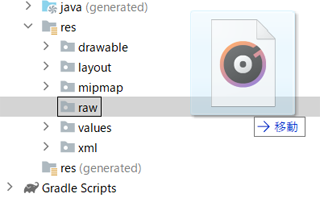
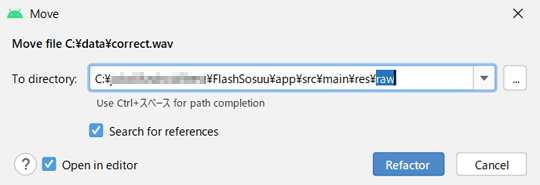
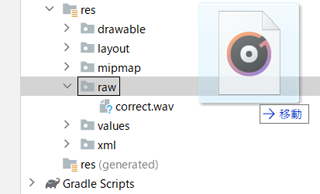
追加方法が見つかりませんでしたので、画面左端の「Project」をクリックしてプロジェクト表示にし、 エクスプローラーから raw に wav ファイルのドロップを試みました。 「移動」と表記されています。

よくわかりませんので、とにかく追加したいので、このまま「Refactor」をクリックしてみます。
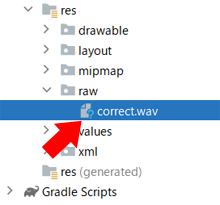
無事、raw に correct.wav(ドロップしたファイル名)が追加されましたが、 よくみるとアイコンに「?」マークがついています。 きっと問題があるのでしょう。

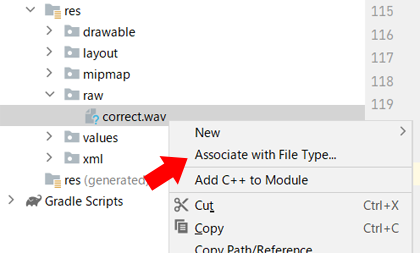
correct.wav を右クリックすると、表示されたメニューに Associate with File Type、 「ファイルタイプを関連付ける」がありました。

「Associate with File Type」を選ぶと、 Register New File Type Association というダイアログが表示されましたが、 拡張子 wav に対応しそうな「音楽データ」のようなものは見つかりません。 wav ファイルに「?」アイコンが付き、ファイルタイプ登録のリストには適切なものが見つかりませんから、 もしかすると wav 形式がダメなのかもしれません。
ファイルタイプの関連付けダイアログに最適なものがなさそうですので「Cancel」し、 ほかに該当しそうなメニュー項目もありませんので、 「?」がついていても、とりあえずよしとします。
ちなみに「raw フォルダに移動」は、本当に移動でした。 Ctrl キーを押しながらのドロップであればコピーになりましたが、 その様子は Windows キー + Print Screen キーでのスクリーンショットでは撮れませんでした。
「raw フォルダに移動」してしまった場合は、エクスプローラーでプロジェクトを作成したフォルダを探し、 app、src、main、res、そして raw とフォルダを追っていきます。 するとそこに「移動された」音声データファイルがありますから、元の場所にコピーして取り戻しておきましょう。
投稿 July 4, 2022
アプリ独自のビューとして追加したクラス FlashSosuuView で、画面にタッチされたときに音が鳴るようなコードにします。。
効果音のような短い音を鳴らしたい場合、 SoundPool クラス が便利なようです。

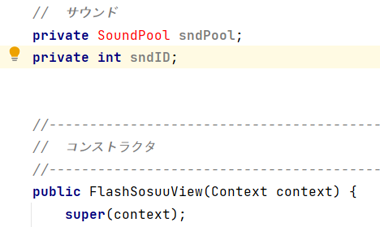
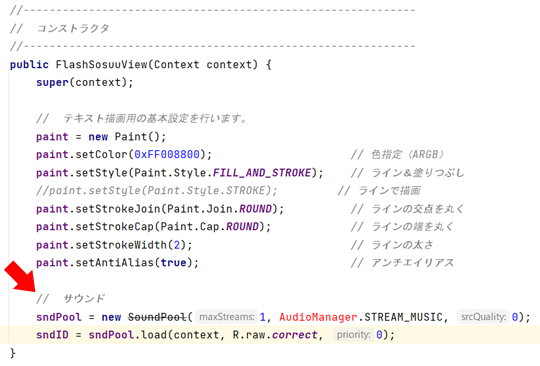
FlashSosuuView のクラス定義内、コンストラクタの前で、 SoundPool と、サウンド ID を保持する int 変数を定義します。 ここでは変数名を sndPool と sndID としています。
例のごとく、SoundPool が赤文字ですので、マウスでポイントし、Import class をクリックして解決しておきます。

コンストラクタに、音声データを読み込むコード 2 行を追加しました。
本来はアプリが起動・再開されたときの処理 onResume 関数 にこの 2 行を入れ、 アプリ停止時の処理 onPause 関数で sndPool をリリースすべき、みたいです。 そうしないとアプリがバックグラウンドになっても音声データが確保され続けるため、メモリが無駄に消費された状態となります。 それはいわゆる「行儀が悪い」アプリです。
このようにコンストラクタで音声データを読み込んでしまうままなら、アプリが起動されたあと別アプリを操作する場合、 別アプリが使えるメモリが減るか、Android により音声データが解放されてしまい、このアプリに戻った時には読み込んでおいた音声データがなくなっているかも知れません。
今はテスト目的ですので、このまま続行します。
コードに戻ると、 AudioManager が赤文字ですので、マウスでポイントし、Import class をクリックして解決します。
new のあとの「SoundPool」に打消し線がついていて消えませんが、赤文字でもないので、このままにしておきます。 どういうことなのでしょうか?
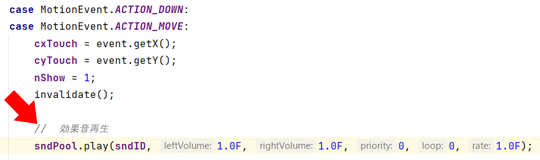
タッチ処理に効果音再生コードを追加します。

音声データ correct.wav に「?」アイコンが付いていたり、 SoundPool のコンストラクタに打消し線が残っていることが気になりますが、 実機で動作させてみます。
すると、アプリの起動は正しく行われました。 そして画面をタッチすると、ちゃんと音声データが再生されました。 どちらもエラーではなさそうです。
前回までのコードに再生処理を追加していますから、 タッチイベント ACTION_DOWN と同時に指定している、ACTION_MOVE でも同じ処理に入ってしまいます、
Android の ACTION_MOVE は Windows の WM_MOUSEMOVE とは異なり、 タッチ位置に変更がなくても一定周期で発生するようですから、 タッチしっぱなしやタッチして指を動かしても、音が鳴ります。 このとき重なって音が鳴ることはなく、先に鳴っていた音が止まるようです。
投稿 July 4, 2022
最後に、wav ではなく mp3 データではどうなのか、試してみます。
あらかじめ、correct-mp3.mp3 というファイルを用意しました。 Java のコードから、R.raw.correct のように音声データを指定していましたので、 correct.mp3 のように拡張子だけ異なる同じファイル名にしてしまうと、 うまく追加できないか、混乱が起きることになると思います。
mp3 ファイルを raw フォルダにドロップして登録します。 下の画面では「移動」になっていますが、Ctrl キーを押しながらドロップすれば、コピーになります。 このように「移動」にすると、元のデータが失われます。

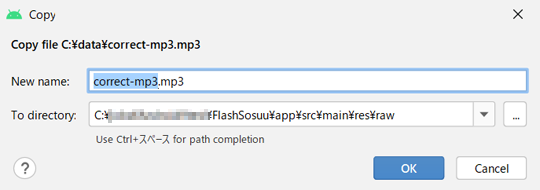
今度は Ctrl キーを押しながらドロップしましたので、「Move」ではなく「Copy」と書かれたダイアログになりました。 wav のときと同じように見えますが、下の方が違っているようです。

今は raw に追加したいので、このまま OK をクリックしてみます。

raw フォルダに登録はされましたが、赤い波線が付いています。
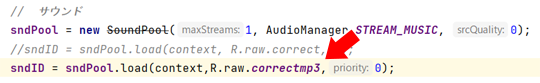
correct.wav は「?」アイコンがついていても問題ありませんでしたから、 ひとまずこのまま、アプリ独自のビュー FlashSosuuView のコンストラクタで音声データを読み込んでいる部分を、 R.raw.correct から R.raw.correct-mp3 に書き換えようとしましたが、 R.raw. まで入力したあと、correct しか選択肢に表示されませんでした。
ファイル名に問題があるのかと、いったん correct-mp3.mp3 を右クリックメニューで削除し、 元のファイル名を correctmp3.mp3 に変更(ハイフンを削除)して登録すると、 赤い波線が付かずに登録できました。

ファイル名にはハイフンは使えないということのようです。
これで FlashSosuuView のコンストラクタで行っている音声データの読み込みが書き換えられるようになりましたので、書き換えました。

正しく登録できましたので実機で動作させてみると、mp3 でも再生できました。 mp3 のファイルサイズは wav のファイルサイズの半分程度になっていましたので、アプリをダウンロードする時間やストレージ消費を節約できることになるのでしょう。
投稿 July 20, 2022
次は「Android Studio で画面を準備する」で、 画面上部のアプリ名が表示されている部分「アクションバー」を非表示にしたり、 デバイスを横に倒しても画面は縦のままにする画面の縦固定、 背景画像を用意してさまざまな解像度に対応する背景画像の描画、 そして画面のタッチでウェブサイトを開く処理を検討しています。


Canvas だけでもアプリはできる! #1
Android Studio で文字を自由に描画する
アプリ独自のビューを作成し、テキストを描画するまでのコードを作成しています。
Canvas だけでもアプリはできる! #2
Android Studio で画像を自由に描画する
透過ありの PNG 画像をリソースに追加し、等倍で、あるいは拡大・縮小して描画します。 タッチ処理も追加し、タッチした位置に画像が追従してくるコードにしています。
Canvas だけでもアプリはできる! #3
Android Studio でタイマーによる自動画面更新
MainActivity にタイマーを設定して、一定間隔で処理を呼び出すコードを作成しています。
Canvas だけでもアプリはできる! #5
Android Studio で画面を準備する
アクションバーの消去、画面の縦固定指定、背景画像描画、そしてタッチでウェブサイトを開くコードを実装しています。
Canvas だけでもアプリはできる! #6
Android Studio でボタン表示&入力
座標管理クラスを作成して画面に適切なサイズのボタンを表示し、どれが押されたか判断するタッチ処理を実装しています。 トースト表示や独自クラスの作成についても書いています。
Canvas だけでもアプリはできる! #7
Android Studio でゲームクラスを更新
正解のボタンをタッチしたとき効果音を鳴らす等の正解処理を行い、2 秒後に次の問題に自動的に進む処理を実装しています。 不正解ならトーストで理由を表示します。
Android Studio で全画面プロジェクトを作成する
Empty Activity では画面上部に邪魔になり得るタイトル表示領域がありますが、 Fullscreen Ativity なら、それがなくなるのか、新規プロジェクトを作成して確認しています。
Android Studio で ActionBar を非表示にする
Empty Activity では画面上部に邪魔になり得るタイトル表示領域がありますが、 プロジェクト内の設定の書き換えにより、別プロジェクトにしなくても非表示にできるようです。
Android Studio で Native C++ プロジェクトを作成する
目的としている C++ ネイティブコードを併用する Activity は、 Native C++ プロジェクトを作成すれば、比較的簡単に着手できそうです。
Android Studio で AdMob プロジェクトを作成する
もうひとつの目的としては、AdMob でアプリ内に広告を入れる、です。 AdMob Ads Activity なら簡単に実装できるのでしょうか?
C++ ネイティブアプリでアプリ名を設定する方法の詳細を検討しています。


Android 開発に関する記事をまとめた Android 開発トップ もご覧ください。
以降の数学の基本となる素因数分解の基本部分を、ひたすらトレーニングするための JavaScript コードについて書いています。
因数分解の公式の一部について、ひたすらトレーニングするための JavaScript コードについて書いています。