


ノート PC に、Visual Studio Community 2022 の C++ によるモバイル開発機能と、 その時点で最新だった Android Studio をインストールしましたので、 Android アプリの開発環境が整ったということになりました。
過去すでに Android Studio を別のマシンで使用して 「素因数分解トレーニングアプリ」 を開発していますが、改めてちゃんとアプリを作りたいな、と思い、開発環境を再構築しています。
もう「やっつけ」ではありませんから、ちゃんと理解しながら進みたいので、 まずは新規プロジェクトを作成し、スマホを接続して動作するところまで、確認してみます。
なお、使用している Android Studio は、2022 年 5 月上旬に「Android Studio をインストールする」のようにインストールした、 2021.1.1 Patch 3 の Bumblebee です。
この記事を仕上げている今は、すでにより新しいバージョンに更新済みですし、 Android Studio をこれからダウンロードすると新しいバージョンになりますが、 このページでは、テストをしたときの画面イメージのままにしていますので、ご注意ください。 アップデートの様子は、「Android Studio をアップデートする」に書いています。

ここでは、最初にテストした「Android Studio で新規プロジェクトを作成する」で選んだ Empty Activity や 「Android Studio で全画面プロジェクトを作成する」で選んだ Fullscreen Activity ではなく、 ネイティブアプリの設定が行われているであろう「Native C++」を試してみます。
もしまだ基本となる「エンプティ・アクティビティ」をテストしていない場合は、 「Android Studio で新規プロジェクトを作成する」 からご覧になることをおすすめします。
なお、本サイトの
ご利用に際しては、必ずプライバシーポリシー(免責事項等)をご参照ください。
投稿 May 31, 2022
Android Studio を起動すると、スプラッシュ画面のあと、 特に設定を変更していない場合、最後に開いていたプロジェクトが自動的に開かれるようです。
新しいプロジェクトを作成したい場合は、今開いているプロジェクトを終了する操作が必要です。
編集中のプロジェクトを閉じてウェルカム画面に戻る手順については、 「編集中のプロジェクトを閉じる」に詳しく記載していますが、 簡単に書くと、File メニューから Close Project を選ぶ、です。
また、Android Studio 起動時に、最後に開いていたプロジェクトを開かない設定を行うには、 「最後に開いていたプロジェクトを開かない設定」をご覧ください。 これも簡単に書いておくと、画面右上にある、設定を表す歯車アイコンから Settings... を選び、 開いたダイアログの Reopen projects on startup のチェックを外す、です。
さて今回は「Native C++」を選択してみます。 どういうコードが生成されるのでしょうか?
ウェルカム画面で New Project ボタンをクリックして、新しいプロジェクトの作成を開始します。

Android Studio には C++ コンパイラは含まれていないと思うのですが、 Visual Studio Community 2022 を先にインストール済みですので、それが設定されているでしょうか? 実際の Visual Studio のインストールの様子は、「VS Community 2022 をインストールする」にあります。
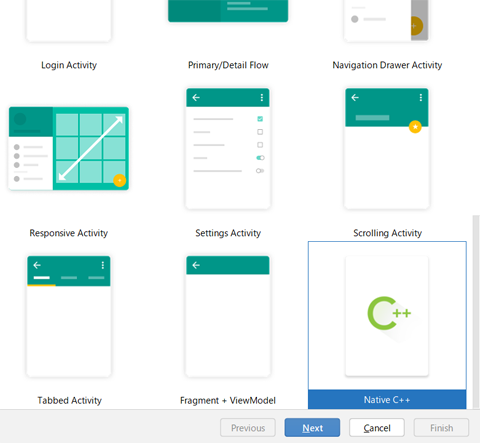
画面右側の、作成したいプロジェクトが並んでいる部分をスクロールさせた最後にある「Native C++」を選び、 「Next」ボタンをクリックします。
もし「Native C++」が見つからない場合は、左側で「Phone and Tablet」が選ばれていることを確認します。
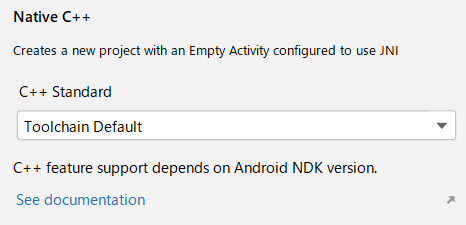
一番上の部分の表示が Native C++ になっている以外は、Empty Activity のときと同じようです。
そのすぐ下には解説として 「JNI を使用するように設定された新規エンプティ・アクティビティを作成します」 と書かれていますので、私が希望しているアプリの構成に最も適したプロジェクトのようです(画面描画とか計算処理とか、慣れている C++ で書きたいのです)。
各項目に設定する値については「Empty Activity の情報設定」を参照していただければ詳細を書いていますので、ここでは簡略して残しておきます。 なお、最後に使用したデータが残っているようですので、毎回すべてを再設定しなくていいようです。
Name には、作成するアプリケーション名を入れます。 これは、将来 Google Play に公開するアプリ名というわけではなく、apk ファイル名と考えていいと思います。 この Name を書き換えると、連動して Package name や Save location も書き換えられました。
Name の欄に MyNativeCpp と入力しただけで、
Package name はパッケージ名で、 世界で唯一の文字列にならなくてはなりません。 基本ルールに基づき、自分だけの文字列になるよう設定します。
Save location には、プロジェクトを保存するパスを指定します。
Language は、Kotlin または Java を選択します。 初期状態で Kotlin が選択されていたということは、それが推奨なのでしょう。
Minimum SDK は、アプリが動作する最低限の Android OS 指定です。 Android 5.0 用の API 21 の場合は「Your app will run on approximately 98.0% of devices.」、 この選択なら 98.0 % の Android 端末で動作する、と説明されています。 デバイスの率は 86.7 % に減りますが、Android 8.0 用の API 26 あたりでもいいのではないかと思います。 ところでデバイスの率、数日前は Android 8 だと 82.7 % と表示されていましたが、あっという間にだいぶ増えています・・・。
その下にある「Use legacy android support libraries」のチェックボックスは、 「古いサポートライブラリを使う場合は最新のプレイサービスやジェットパックライブラリは使えません」とある通り、 従来の環境に慣れている開発者以外はチェック不要でしょう。
希望の設定ができたら右下の「Finish」、というのが他のプロジェクト作成時の流れでしたが、 今回は Finish ボタンが使えるようにはならず、Next ボタンが使えるようになっています。
先に進む前に改めて Package name の欄ですが、テスト目的だけであれば com.example のままでよく、 書き換える場合は既存のアプリとの重複を避け、他人の権利を侵害しないよう、責任ある独自の文字列にする必要があります。
Next ボタンをクリックすると、設定の続きになりました。

ここで C++ コンパイラを設定しているようです。
「C++ Standard」のドロップダウンリストには、Toolchain Default と表示されています。 すでにインストールが完了していて、Windows システム内で優先順位がついた C++ コンパイラが、その優先順位で使われる、という意味に思えます。

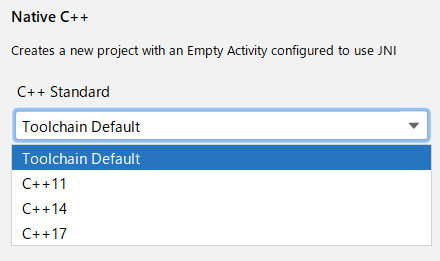
ちなみに特定のバージョンなどを指定したい場合はそのドロップダウンリストを開いて指定できるようです。
すでに Visual Studio Community 2022 がインストールされていますので、このような表示なのかも知れません。 あるいはその前に Visual Studio Community 2019 がインストールされていたため、古いものも表示されている可能性があります。 何も表示されない場合は、 「VS Community 2022 をインストールする」 を参照して、Visual Studio Community 2022 をインストールすると、表示されるようになるのではないでしょうか。
ここで正しく指定できない場合、JNI で呼び出す C++ コードが動作しないと考えられます。
既定の優先順位通りに使用すると思われる Toolchain Default を選んだ状態で、 右下の「Finish」ボタンをクリックします。
インストール直後の初回 Empty Project 作成時は 30 分ほど時間がかかった準備作業ですが、 Fullscreen Activity は 5 分程度でした。 3 回目ですが Native C++ を選んだ今回はどうでしょうか?

予想に反して、一瞬でも 5 分程度でも終わりませんでした。 画面でプログレスバーが消え、動きが止まるまでは 26 分程度かかりました。
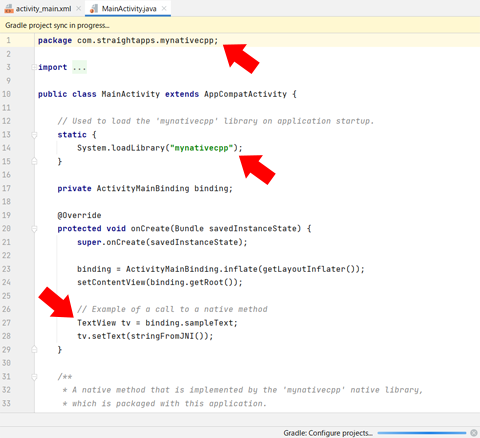
初期状態で MainActivity.java が選択されていて、Java コードが表示されています。
すぐに見えるところで、mynativecpp をロードしています。 プロジェクト作成時に指定したプロジェクト名は MyNativeCpp でしたので、そのパッケージ名のようです。
static { System.loadLibrary("mynativcapp"); } private ActivityMainBinding binding;
このライブラリファイルまたはパッケージ mynativecpp がどこにあるかは、あとで探します。
続く onCreate 関数に、JNI 呼び出しがあるようです。 stringFromJNI 関数が、C++ コードなのでしょう。
TextView tv = binding.sampleText; tv.setText(stringFromJNI());
この JNI 呼び出しのサンプルは参考になりそうです。
activity_main.xml を見ると、 sample_text という名前で配置された TextView には、センタリングされた Hello World! の文字が設定されているようです。 "sampleText" ではありません。
TextView の tv に、配置した
stringFromJNI 関数は、そのあとに定義だけされています。 外部参照(extern)、あるいはフォワード宣言のようなイメージなのでしょう。
public native String stringFromJNI();
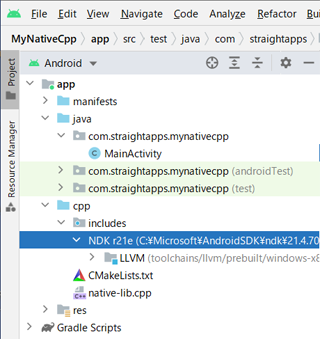
その stringFromJNI 関数本体は、左側ペイン、 cpp の中にある native-lib.cpp をダブルクリックして開いた中に定義されています。
#include <jni.h> #include <string> extern "C" JNIEXPORT jstring JNICALL MainActivity.stringFromJNI( JNIEnv* env, jobject MainActivity /* this */){ std::string hello = "Hello from C++"; return env->NewStringUTF(hello.c_str()); }
私は先に C++ だけでネイティブアプリを作成しようとしていましたので、この C++ コード自体は簡単です。 新しい文字列を設定して返すだけの関数です。 苦労した様子とコーディング情報は「Android 開発トップ」にあります。
ざっと書けば、C の string 型の変数 hello に文字列を設定し、 参照元で認識できる型となる jstring 型に、NewStringUTF 関数で変換して返している、ということです。
native-lib.cpp の最上部には package 文で mynativecpp と書かれていますので、 java コードの loadLibrary 関数で読み込まれているのはこれ(が含まれている)、ということなのでしょう。

ついでに画面左側、cpp の中には includes がありますので開いてみると、 新しくない NDK r21e が選択されており、Microsoft のパスが書かれています。 NDK とは Native Development Kit ですので、C/C++ でコードを作成するときに必要なものです。
ちなみに NDK の詳細は「Android NDK」に書かれていますが、
「NDK のダウンロード」を見ると、
2022 年 5 月時点の最新の安定版は
どこまで自動的に設定されたのか、あるいは Android Studio で設定しているのかわかりませんが、 自動で設定されたということなら、Visual Studio Community 2022 をインストールした後、 Android Studio をインストールしたのが、期せずして正解だったといえるのでしょう。
投稿 May 31, 2022
実機を接続して起動させてみます。
実機の接続について不明な点があるようでしたら、 「実機で動作を確認」を参照してください。
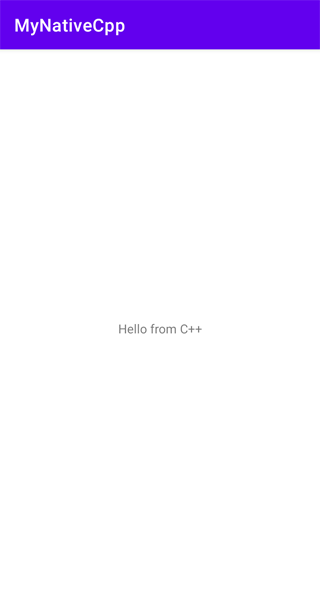
起動すると、このような画面になりました。

JNI が機能していないなら、デザイン時に設定している Hello World! が表示されるはずですが、 JNI が機能しているので stringFromJNI 関数が返した文字列、Hello from C++ が表示されました。

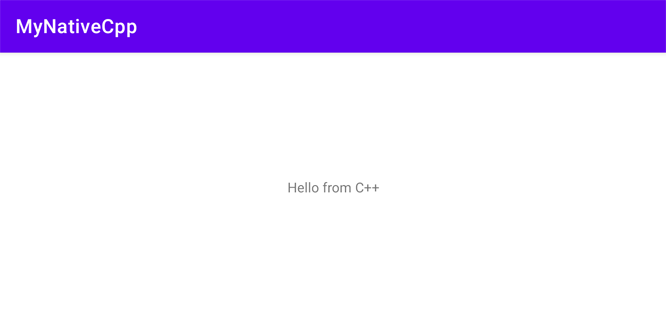
端末を横にすると、ちゃんと画面も横になりました。
実行される前に Visual Studio が起動されたりはしませんでしたので、どうやって C++ がビルドされたかはっきりわかりませんが、 JNI で何かしようと思う場合は、このパターンが良さそうです。
ひとまずは、ここで調査を停止としておきます。


2022 年 5 月に、ノート PC に Android Studio を新規にインストールした様子について書いています。
インストールしたばかりの Android Studio を試すため、Empty Activity を作成し、実機で動作させてみます。
Android Studio で全画面プロジェクトを作成する
インストールしたばかりの Android Studio を試すため、Fullscreen Activity を作成し、実機で動作させてみます。
以降の数学の基本となる素因数分解の基本部分を、ひたすらトレーニングするための JavaScript コードについて書いています。
因数分解の公式の一部について、ひたすらトレーニングするための JavaScript コードについて書いています。


Android 開発に関する記事をまとめた Android 開発トップ もご覧ください。