


JavaScript でサーバーにあるデータファイルを読み込もうと、 HTTP リクエスト XMLHttpRequest を作成し、 これを使って open("get", dataPath, true) しようとしても、 ローカル環境では失敗するため、テストできません。
同じプログラムをサーバーに置くと正常に動作しますので、 最悪ローカルでコーディングして、一時的にサーバーにアップすればテスト可能ですが、 テストプログラムでさえ面倒なのに、規模が大きくなってくれば、きっと耐えきれません。 それにデバッグされていないプログラムをサーバーに置くのも危険です。
ローカル環境でテストできるようにするには、 localhost という仕組みを使ってアクセスすればよく、 それはサーバーの代わりをしてくれるソフトをセットアップすればいいようです。
いくつかのサイトを見ると、まあいろいろなツールが紹介されているものの、 現在の環境にダメージを少しも与えたくなく、 普段よりツール類は極力インストールしない主義なので、 なんとかならないかと調べていたら、 Windows 10 Pro には IIS 10.0 エクスプレスが最初からインストールされているようでした。 マイクロソフトのサイトに ダウンロードページがあるので、Win10 Pro でなくても大丈夫なのかも知れませんが、 ここでは Win10 Pro であると想定しています。
なお、本サイトのご利用に際しては、必ずプライバシーポリシー(免責事項等)をご参照ください。
投稿 October 24, 2020
ローカルな場所に置いた html ファイルで、HTTP リクエストを含む JavaScript コードを実行しても、 失敗するので想定された動作になりません。
それだけではなく、例え
サーバーソフトがインストール済みであるかどうかを確認するには、 ブラウザのアドレスバーに、 http://localhost/ のように入力してみます。 意味としては、ローカルにあるサーバーのルートを表示する、です。
IIS などのサーバーソフトがセットアップされていない場合、エラーとなり、 「このサイトにアクセスできません」のように表示されてしまいます。

もし IIS がセットアップ済みなら、IIS のトップページが表示されます。

もしセットアップ済みで使用方法がわからない場合は、「wwwroot 配下で編集可能にする」まで飛ばしていただいて構いません。
投稿 October 26, 2020
IIS をアクティベートするために、次のように操作しました。
「Windows の機能の有効化または無効化」画面を探すため、 デスクトップ画面左下の Windows アイコン(スタートボタン)から、 歯車アイコン(Windows の設定)を開きます。 まずはアプリを選び、 左側で「アプリと機能」が選択されていることを確認します。

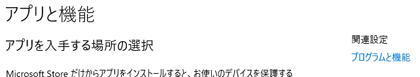
「アプリと機能」が開かれたら、 右上の「関連設定」にある「プログラムと機能」を選びます。

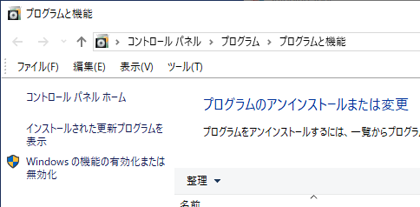
「プログラムと機能」ウィンドウが新しく開きますので、
今度は左側にある、「Windows の機能の有効化または無効化」を選びます。
シールドアイコンが付いていますから、

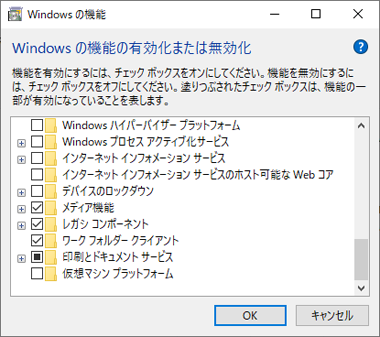
すると、また新しく「Windows の機能」ダイアログが表示されます。

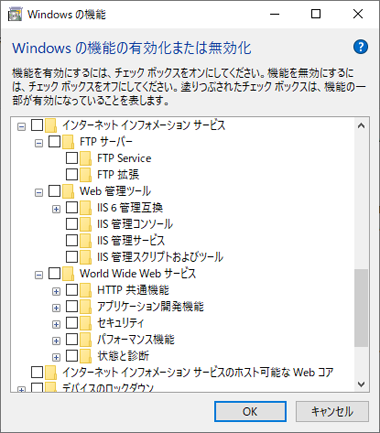
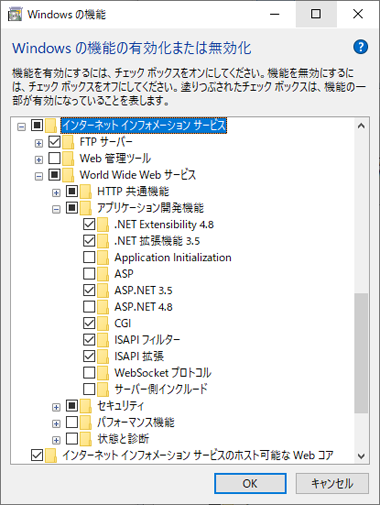
「インターネット インフォメーション サービス」を見つけます。 カタカナで始まっているので、下のほうです。 見つかったら、その左側にある+ボタンをクリックして、詳細を開きます。

たくさん選択肢がありますので、 いろいろな意味で余裕があるなら、 一番トップの「インターネット インフォメーション サービス」にチェックを入れてすべて選択すればよさそうですが、 それでも一部、選択されないオプションがあるようです。
私は最低限のところだけにしたいので、関連がありそうな
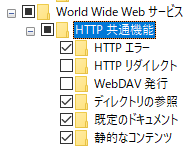
「World Wide Web サービス」の「HTTP 共通機能」を選択しました。
それでも、その中にある「HTTP リダイレクト」と「WebDAV 発行」は選択されませんでした。
WebDAV は拡張機能のようですので、要りません。
※ 結果的に、これでは選択不足でしたので、次のセクションで追加の選択をしています。

OK ボタンを押して設定を完了させ、 localhost にアクセス、 すなわちブラウザのアドレスバーに、http://localhost/ と入力すると、 IIS の画面が表示されるようになりました。

これで、実際のサーバーで動作確認済みの、 XMLHttpRequest を使用する JavaScript コードを実行させてみましたが、 動作しませんでした。
先ほどの「Windows の機能」画面で、 「インターネット インフォメーション サービスのホスト可能な Web コア」も選択しないといけなそうな気配です。 項目をポイントすると表示されるツールチップでは、 「コア IIS 機能を使用して HTTP 要求を処理するようにアプリケーションをプログラミングします。」と表示されます。
これで、HTTP リクエストを含む JavaScript を動作させることができそうです。
投稿 October 26, 2020
実際のサーバーで動作確認済みの、 XMLHttpRequest を使用する JavaScript コードを実行させたのですが、 まだ動作しませんでした。
まず致命的な原因は、ローカルにあるファイルの指定方法にありました。
html ファイルの編集を、システムがある C ドライブではなく、データ用の D ドライブで行っていましたので、
http://localhost/D/data/
のように指定したのですが、エラー画面が表示されました。
ブラウザは Chrome です。

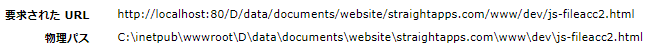
その画面の中に「エラー情報の詳細」と書かれた枠があり、そこに URL 情報が書かれています。

「要求された URL」にある文字列が(ほぼ)アドレスバーに入力したもので、 「物理パス」にある文字列がブラウザが開こうとしたもののようです。 これを見ると、C:\inetpub\wwwroot が基準のパスになっているようです。 つまり、http://localhost/ のあとには、 そこから見たパスをつけないといけないようです。
そのフォルダを開いてみると、iisstart.htm や iisstart.png があり、 iisstart.html が http://localhost/ と入力したときに表示されていたページでした。
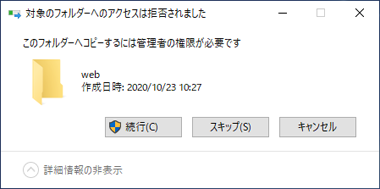
では、ここにサブフォルダを作成し、html を置いてみます。 が、ここにファイルコピーするのに管理者権限が必要なので、 デフォルトのパスの変更や、ショートカット作成で回避するなどの別の方法があるのなら、そうしたいところです。 とりあえずファイルコピーを実行し、表示させてみると、ファイルのアクセスでエラーが出ました。
ASP.NET をインストールして、MIME マップを有効化すべき、ようです。 ASP.NET 3.5 をインストールしてみます。 先ほどの「Windows の機能」ダイアログに戻り、 「インターネット インフォメーション サービス」の「World Wide Web サービス」にある、 「アプリケーション開発機能」の中にあります。 ASP.NET 4.8 や クラシック ASP もありますが、ASP.NET の安全そうなほうを選択しました。 面倒になってきたので、将来使うと思われる CGI も選択しておきました。

ダウンロードして、インストールしましたが、それなりに時間がかかりました。 Windows の再起動などは、必要なさそうです。
これでも動作は変わりません。
しかも、C:\inetpub\wwwroot の下では html ファイルの編集(上書き保存)はできません。
まずはこのデフォルトのパスを変えたいです。
※ あとから調べたところでは、これを別のパスに変更できても、ASP.NET 系に問題がでるようです。
デフォルトのパスを変更するには、 「インターネット インフォメーション サービス(IIS)マネージャー」を使えばいいようです。
デスクトップ画面左下、Windows アイコンに右にあるコルタナさんの入力欄に 「コントロールパネル」と入力し、コントロールパネルを開きます。 そこから「システムとセキュリティ」を選び、「管理ツール」を選びます。 いきなり「管理ツール」と入力しても良さそうです。
が、(私の環境の場合)そこには「インターネット インフォメーション サービス(IIS)マネージャー」が、ありませんでした。 「FTP Service」も必要なのでしょうか? どれが担当しているのかわかりませんので、かなりたくさん入れました。 結局、かなり入れることになってしまいました。

が、IIS マネージャーは現れません。 いったんあきらめ、エラーとなっていた原因を探ると、 JavaScript から読み込む対象として作成した、test.csv という Unicode CSV ファイルを、 サーバーでの読み込みがうまくいったので、test.dat に拡張子を変更して試していました。 内容が同一ファイルであっても、test.dat では読めず、test.csv なら読める、という理由でした。 「MIME タイプ」の問題と思われます。
あとは、 C:\inetpub\wwwroot ではない、自由なパスを指定できればいいと思い、レジストリエディタで探ってみました。 コルタナさんに regedit と入力すると、 レジストリエディタを起動できます。 なお、誤操作はシステムに致命的なダメージを与える可能性がありますので、 十分注意して扱ってください。
コンピューター\
にパス指定を見つけました。
PathWWWRoot キーが %SystemDrive%\inetpub\wwwroot になっていますので、
D:\data\documents\website\straightapps.com\www に書き換えてみます。
PathWWWRoot を PathWWWRoot-ORG にリネームし、 右クリックで「新規」「展開可能な文字列」と選び、新しいキーに PathWWWRoot を設定、値を設定します。 うまくいきません。 参照されているパスは、変化していません。 Windows の再起動が必要なのかもしれません。 心配なので、元に戻しておきます。
おおもとの inetpub が「読み取り専用」になっているので、 新しくフォルダを作成しても「読み取り専用」になってしまいます。 それを外せば、フォルダ内でファイルの編集が可能になるはずで、 読み取り専用属性を解除するには、管理者権限が必要となります。 管理者権限があるので、何度か読み取り専用を外そうと試したところ、 うまくいったように見えても、「読み取り専用」は簡単には外れないようです。
投稿 October 26, 2020
デフォルトのパスの変更はあきらめ、 なんとか C:\inetpub\wwwroot 下でのファイル編集を可能にしたいと思います。
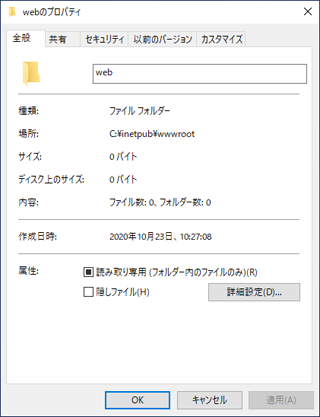
C:\inetpub\wwwroot\web のように web サブフォルダを作成し、 別フォルダから html ファイルをコピーしてくると、 そのフォルダのプロパティは「部分的読み取り専用」になっていました。

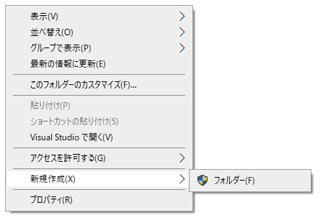
このままその配下に新しいファイルを作成しようとしても、サブフォルダ以外は作成できません。

単純に、web フォルダの読み取り専用を解除し、OK ボタンで決定しても、 再度プロパティを開くと、「部分的読み取り専用」は外れていません。 配下にファイルの作成もできません。
管理者権限は必要なものの、ファイルのコピーは可能です。

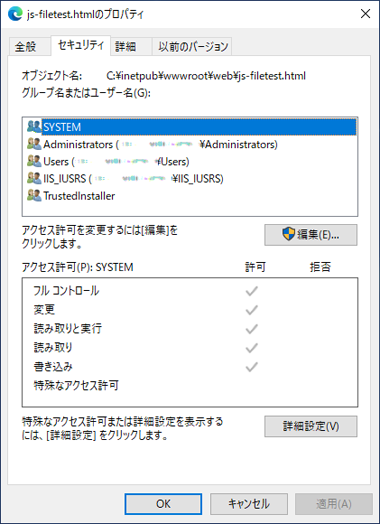
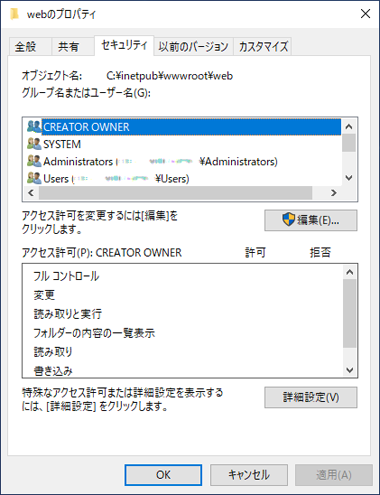
コピーしたファイルをリネームすることもできます。 プロパティを見ると、読み取り専用でもなく、普通に見えます。 ただ、「セキュリティ」タブがちょっと気になります。

通常のフォルダに作成した、編集可能なファイルのプロパティでは付いていないシールドのアイコンが、 「編集」ボタンについています。すなわち編集するには管理者権限が必要です。 試しに開いてみても、SYSTEM さんの権限には問題ないようです。 Administrators さんも権限に問題ありません。
Users を選択してみると、違いました。 Users さんでは、「フルコントロール」や「変更」「書き込み」が許可されていないようです。

管理者でログインしているのですが、これのせいかもしれません。 「編集」ボタンを押して権限を編集可能がダイアログを表示させ、 「フルコントロール」にチェックを入れてみます。 連動して「変更」と「書き込み」にもチェックが入ります。
すると、無事、html ファイルを編集できるようになりました。
でも新しいファイルは作成できません。 web フォルダのプロパティを見てみると、 「セキュリティ」のタブに、見慣れない「CREATOR OWNER」というものがありました。 また、Users さんも、ファイルと同様に、書き込みの権限がありませんでした。

同じように「編集」ボタンをクリックし、アクセス許可を編集します。 「CREATOR OWNER」はそのまま、(変更不能な)「特殊なアクセス許可」以外のすべてチェックなしとします。 Users さんに、チェックされていない「フルコントロール」にチェックを入れて、 同時にチェックが入る「変更」と「書き込み」を許可にしてみます。
すると、通常のフォルダと同様、ファイルの新規作成もできるようになりました。
ウェブサイト関係のファイルをすべてここに移動して、 今後もずっとこのフォルダで作業すれば不自由がなくなりそうですが、 今は空き容量の少ない SSD に移動したくないので、必要なファイルのみコピーし、テストだけをここで実行することにします。
なお、調査手順としてこうなってしまいましたが、 すでにファイルがあったとしても、 親フォルダ、ここでは web フォルダのプロパティのセキュリティで先にアクセス許可すれば、 そこにあるファイルのプロパティも自動的に書き換えられるようですから、それなら1操作で済みます。
投稿 October 26, 2020
ここまでの設定により、ローカルの環境で、 csv ファイルを JavaScript コードから参照できるようになりました。
今度は、もう実際のサーバーではテスト済みの、 ローカルなファイルをサーバーにアップロードする JavaScript および Perl の cgi コードが ローカルの環境で同じように動作させることができるか、試してみます。
結果はテスト後、追記予定です。




ウェブ開発に関するトピックは、「ウェブ開発トップ」にまとめられています。