


従来は Fetch as Google 機能を使って、Google にクロールを依頼していましたが、 2019 年春頃にこの機能がなくなり、代わりに URL 検査ツールが提供されました。
URL 検査ツールのヘルプが こちら にありますので、 それに従って試してみます。
ご利用に際しては、必ずプライバシーポリシー(免責事項等)をご参照ください。
投稿 April 20, 2019
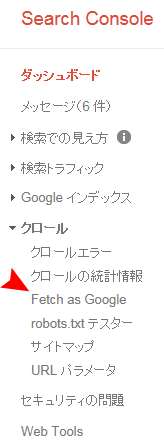
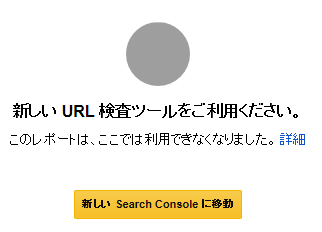
ブックマークしてあった、古い(従来の)サーチコンソールを開くと、左側メニュー(ダッシュボード)は、次のようになっており、 Fetch as Google をクリックすると、右図のように、「新しい URL 検査ツール」を使うように促されます。


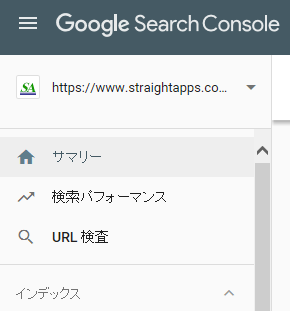
「新しい Search Console に移動」ボタンをクリックすると、新しい画面に遷移します。 この画面で、Search Console のブックマークを更新しておきます。

画面の左側にある「URL 検査」が、ヘルプに書かれていたものですね。 まずクリックするように書かれていますので、クリックしてみます。
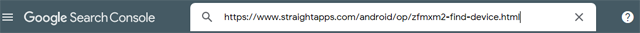
すると、今レポートが表示されていた部分(上部タイトル部より下の画面の大半)がグレーになり、URL 入力欄になにか入れて欲しいような画面になります。
ここに、検査して欲しい(インデックス登録して欲しい、あるいは再クロールして欲しい)URL を、フルパスで入力します。 http と https も区別されるようです。

Enter キーを押すと、「Google インデックスからデータを取得しています」画面になり、完了すると画面が更新されます。
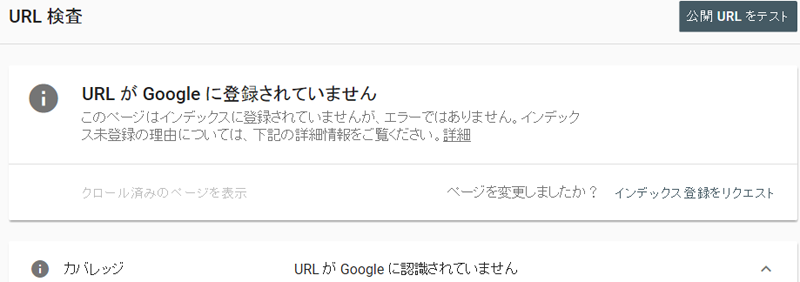
まだクロールされていない(インデックス登録されていない)URL だった場合は、下のように「URL が Google に登録されていません」となります。


ページが問題なく作成されているので、右上の「公開 URL をテスト」を押してみます。
画面が更新されるまで、しばらく時間がかかりますが、ページに問題がなければ、
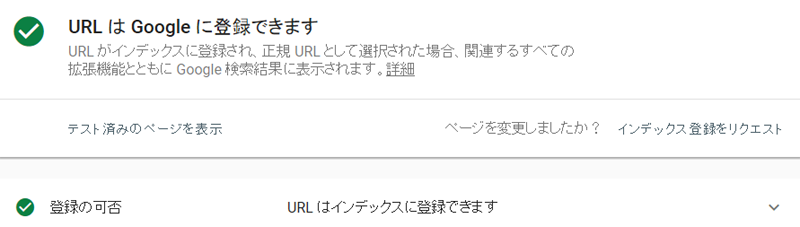
「URL は Google に登録できます」の表示が出ます。
※ 登録不可となる例は、今はわかりません。


ページに問題がないことを確認できましたので、「インデックス登録をリクエスト」をクリックします。


どれくらいの時間でクロールが来るのかはわかりませんが、テキスト表示の通り、これ以上はやく登録される手段はありませんから、あとは待つばかりです。
投稿 April 20, 2019
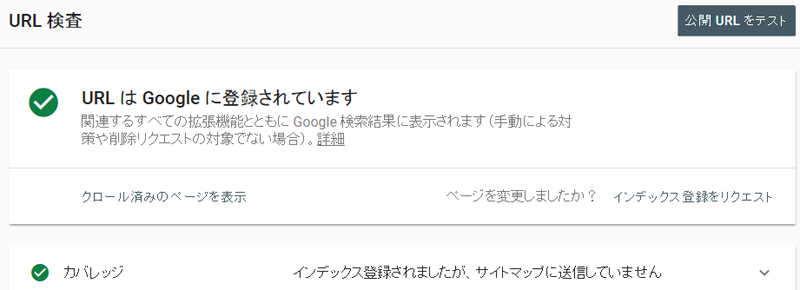
ページの内容を更新した場合は、なるべくはやく更新が検索結果に反映されて欲しいものです。 まずは上記と同じように、新しいサーチコンソールから URL 検査をクリックし、 インデックス登録されている URL を入力します。

すでに登録されていることがわかりましたので(画面の下の方で、ページに問題がないかどうかが表示されています)、 更新が反映されているかどうか、「クロール済みのページを表示」をクリックして確認します。
スクリーンショットで確認したいところですが、「公開 URL をテスト」しないとみられないようなので、表示された HTML で確認します。

指定したページは、書き変えて1週間ほど経過していたので、新しいものになっていました。
いくらこのページを書いているとは言え、これで「ページを変更しましたか?」に対して、
「インデックス登録をリクエスト」する勇気はありませんので、別のページを試します。
試しに、スクリーンショットを選び、「公開 URL をテスト」を押してみると、 しばらくののち、スクリーンショットを見ることができます。 が、下に「レンダリング:スマートフォン用 Googlebot」とあり、縦長画面の1ページに入るサイズと思われる領域しか、 見ることはできません。PC用の表示などは、ないようです。
投稿 April 20, 2019
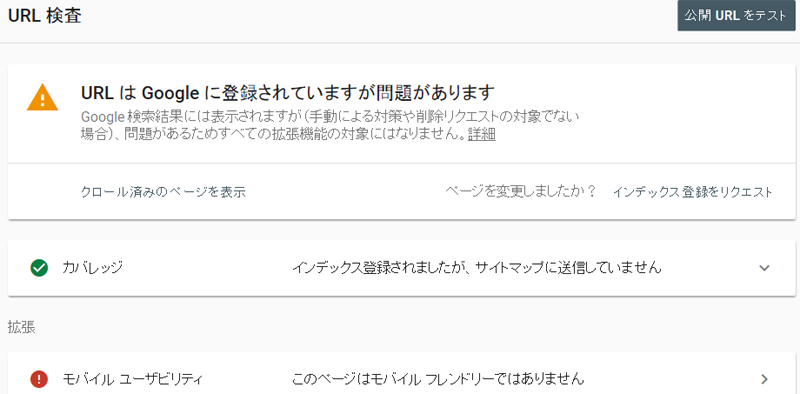
少し前に作成したページで URL 検査したところ、問題ありの表示になりました。

「このページはモバイルフレンドリーではありません」の部分をクリックすると、 その理由として、「テキストが小さすぎて読めません」と表示されました。

実際にスマホでアクセスすればすぐに判明するでしょうけど、ここでは「クロール済みのページを表示」を押してみます。 するとまた、スクリーンショットを見るには「公開 URL をテスト」しなくてはなりませんので、 クリックして少し待ちます。
すると!!
スクリーンショットが表示されましたが、同時に次のような表示に変わりました。

画像にあるように、2019 年 4 月 2 日のクロールでは問題があったものの、4 月 20 日(今日)のテストでは解決されている、ということですね。
PCにあるファイルのタイムスタンプが 4 月 2 日ですから、書き換えたことはないと考えられますが、
何らかの理由で問題ありになっていたのでしょう。
問題ありが報告されたら、再確認するだけで解消される可能性もある、と記憶しておきます。
投稿 April 20, 2019
結局、ちょうど条件にあてはまるページが今ありませんので試せませんが、 URL 検査で確認したページが最新版ではない場合、 「ページを変更しましたか?」の右にある、「インデックス登録をリクエスト」で、 再クロールをリクエストすることになると思います。


Google にクロールを依頼する
旧 Search Console の Fetch as Google でクロールを依頼していました。


おすすめ記事はありません。