


まず最初にサンプルです。
次の行の赤い文字をクリックすると、クリップボードに、続くカッコ内に青で書かれた文字列がコピーされます。 コピーに成功したかどうかは、JavaScript の alert により画面で通知されます(動作を確認するためです)。
このサイトの URL(https://www.straightapps.com/)は、
上部タイトルバー(タイトルバー)に表示されています。
なぞなぞです。パンはパンでも食べられないパンは、なぁに? こたえ
このテキスト入力欄にペーストして確認できます。
なお、本サイトの
ご利用に際しては、必ずプライバシーポリシー(免責事項等)をご参照ください。
投稿 October 14, 2022
スマホでは入力が面倒くさいメールアドレスやユーザー名を、
今は OneNote の付箋を作成して、そこにメールアドレスなどメモしておき、 入力が必要になったら「選択してコピー」をしているのですが、 まあ非常に面倒くさいということは、試さなくても感じるかと思います。
Android アプリにして、タップしたらクリップボードにコピーする、というのは(操作が)簡単そうに思えましたが、 そもそもそのために Android アプリを作成してインストールするのが面倒です。 公開アプリにする場合は、コピーしたい文字列を入力して保存する、などの手間も(使う側に)かかります。
そこで html にまとめてクリックでコピーできればいいな、と思いました。
ネットで調べると、JavaScript の document.execCommand 関数を使えば簡単そうでした。
実際にその関数で好きな文字列をクリップボードにコピーできるのか試したところ、 Windows のブラウザ Edge では、問題なくコピーできました。 しかし Android のブラウザ Chrome では、コピーできませんでした。
どうやら document.execCommand 関数は古い手法であり、少なくともサポートは終了に向かっていて、 なんだかブラウザでサポートされなくなるのも時間の問題である、ということだそうです。 というより、すでに Android の Chrome ではサポートされていないようなのです。
代替となるのは clipboard.writeText 関数らしいのですが、 とりあえず関数を実行したところ、やはりうまくいきませんでした。
このあと、どうやったらうまくいったのか、コードおよび手順をそのまま記載します。
なお、このあと完成した html ページを「誰でもアクセスできる場所」に置いてしまうと、 例えどこからもリンクしていないとしても危険に思えますから、 「ローカルに html を置く」で対策を考えています。
投稿 October 14, 2022
ひとまずは小さな JavaScript コードですので、<head> 〜 </head> の間に JavaScript 関数を記述します。 細かい部分は省略していますので、まずは JavaScript が動作する形にしてからお試しください。
テスト用のコードは、こんな感じでいいと思います。
<script>
function jsAlert(txt)
{
alert(txt);
}
</script>
呼び出し側 html は、次のようにしています。
<input type="button" value="JS 動作確認" onclick="jsAlert('動作しています');" />
上記のコードが動作して、ボタンのタップでメッセージが表示されるようであれば、 以下のコードを script タグ内に追加します。 もう上記 jsAlert は不要ですので、削除して構いません。
function jsCopyToClipboard(txt)
{
navigator.clipboard.writeText(txt).then(() => {
alert("コピーできました : " + txt);
}, () => {
alert("コピーできませんでした : " + txt);
});
}
もちろん関数名は好きなように変えても問題ありません。 alert で表示しているメッセージも自由ですし、 成功時は alert を表示しないで、失敗したときにのみ表示する、のほうが便利そうです。
ポイントは writeText 関数が非同期であり、結果として Promise なるものを返すので、それを正しく処理しなくてはならない、ということです。
navigator.clipboard.writeText(txt) までで Promise オブジェクトになりますので、 .then 以下で結果を判定することで、正常に動作するようになるようです。
正確には理解していませんので表現が正しいのかどうかはわかりませんが、 まず .then( 〜 ) にコールバック関数を指定するようなのですが、 わざわざ別にしなくても、ここに直接関数を書いてしまうこともできるようです。
writeText 関数は、 成功すると true、失敗すると false が返るようですから、 1 つ目の () => に true の場合のコードを、 2 つ目の () => に false の場合のコードを書けばいいようです。 ちなみに () は引数なしを意味していて、直接記述のため、関数名を省略した書き方のようです。
html でこれを呼び出すには、ボタンの形にしてもいいのですが、span を使えば堅苦しくなく対応できます。
パンはパンでも食べられないパンは、なぁに? <span onclick="jsCopyToClipboard('フライパン');" style="color: red;">こたえ</span>
span タグ内の文字列がタップされたときには onclick の処理が実行されますので、 指定した文字列がクリップボードにコピーされる、という動作になります。 span タグだけだとどこがタップを受け付けるのかわかりませんので、文字を赤にしています。
このページにある上記のコードは、以下の環境で動作を確認しています。
Android のブラウザ Chrome、Firefox、Edge で正常に動作しました。
Android のブラウザ DuckDuckGo では、「コピーできませんでした」の表示となり、コピーできませんでした。 プライバシー優先のブラウザですので AdSense 広告も表示されず、安全性を高めている副作用と思えます。
Windows では Chrome のほか、Edge、Firefox とも正常に動作しました。 Firefox のプライベートウィンドウでは AdSense 広告がブロックされていますが、コピーは正常に動作しました。
 プライバシー重視の検索 DuckDuckGo
プライバシー重視の検索 DuckDuckGo
プライバシー重視の検索エンジン DuckDuckGo には、Android アプリ版のブラウザも用意されています。
投稿 October 14, 2022
これができるようになったら、メールアドレスやユーザー名と同時に、パスワードなども置いておきたくなりました。
しかしオープンなスペースに置くわけにはいきませんし、パスワードで保護されたフォルダに置くのも危うさを感じます。
いやそもそも、自由に使えるウェブスペースがないとそのようにはできませんし、 パスワードで保護するには .htaccess などの知識がないと難しいです。
そこで、Android スマホのメモリに直接 html ページを転送することにしました。
まず Android スマホと PC を データ通信可能な USB ケーブルで接続します。 100 円ショップなどのケーブルは充電のみ対応の場合もありますので、ご注意ください。

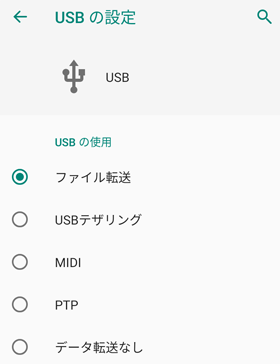
スマホ側で、「この端末を USB で充電中」のような表示をタップし、 「ファイル転送」を選択すると、PC 側で認識されますので、ファイル転送が可能になります。

作成した html をどこに転送しても構いませんが、 私は「内部共有ストレージ」の「Download」に転送しました。
転送したら PC 側で、USB の「MTP デバイスの取り外し」を実行した後 Android スマホで「ファイル転送」から「データ転送なし」に戻して切断します。
あとはスマホのファイル閲覧アプリ、例えば「ファイル」で「ダウンロード」フォルダを開き、コピーした html ファイルを見つけて開けば、 ブラウザでそのファイルが開かれますので、情報はそのスマホ内のみにあり、少しは安全に保持できます。
ファイルを探すアプリについては機種ごとに異なりますし、もしかしたらデフォルトでインストールされていないかもしれません。 それについては、スマホごとの解説を見つけてください。
無事に開ければこの手法が利用可能ですから、好きな情報を書き込みましょう。 スマホで編集は面倒、または難しいので、PC で編集して転送が良いと思います。


JavaScript で作成した、素因数分解をひたすら練習できるプログラムの詳細を書いています。
Windows のクリップボードに、テキストや画像をコピーしたり取り出したりするコードについて、書いています。


ウェブ開発に関するトピックは、「ウェブ開発トップ」にまとめられています。